কিভাবে ব্লগার ব্লগে Custom Web Font যুক্ত করতে হয়?
বর্তমানে ইন্টারনেট মার্কেটে ১৫০ মিলিয়নের বেশী ব্লগ রয়েছে। সবাই তাদের ব্লগে সুন্দর ও পরিষ্কার ওয়েব ফন্ট যুক্ত করে ব্লগের আর্টিকেল দ্বারা পাঠকদের দৃষ্টি আকর্ষন করে ব্লগের জনপ্রিয়তা বৃদ্ধি করতে চায়। এমন অনেক ওয়েবসাইট ও ব্লগ রয়েছে যেগুলোর কনটেন্ট খুব ঝকঝকে এবং পরিষ্কার। আবার কিছু ওয়েবসাইটের কনটেন্ট রয়েছে যা সহজে দেখা বা পড়া যায় না। যে ব্লগের কনটেন্ট অস্পষ্ট বা ঝাপসা সেই ধরনের ব্লগ পাঠকের মনযোগ আকর্ষণ করতে পারে না। কারণ ইন্টারনেটে যা কিছুই খোঁজা হক না কেন সেটারই লক্ষ লক্ষ সমাধান রয়েছে। এ জন্য একজন পাঠক একটি অস্পস্ট ওয়েবসাই বা ব্লগের আর্টিকেল কখনো পড়বে না। সে স্বভাবত অন্য একটি ব্লগে তার সমাধান খোঁজার চেষ্টা করবে।
সাধারনত যারা ইংরেজী ভাষাতে ব্লগিং করেন বা আর্টিকেল শেয়ার করেন তাদের ব্লগের লেখাগুলো খুব সহজে পরিষ্কার ও ঝকঝকে দেখা যায়। কিন্তু যারা বাংলা ভাষায় বা অন্য কোন ভাষায় ব্লগে আর্টিকেল লিখে থাকেন তাদের ব্লগের কনটেন্ট নরমালি পরিষ্কার বা ঝকঝকে থাকে না। তার প্রধান কারন হচ্ছে যে, ইন্টারনেট ব্রাউজার, কম্পিউটার ও অন্যান্য ডিভাইস গুলোতে অনেক ধরনের ইংরেজী ফন্ট ইনস্টল করা থাকে। যার জন্য ইংরেজী ভাষার ব্লগগুলির কনটেন্ট সহজে দেখা যায়। পক্ষান্তরে বাংলা ভাষার বা অন্য ভাষার ফন্ট ব্রাউজার ও কম্পিটারে ইনস্টল না থাকার কারনে আর্টিকেল ঝাপসা বা অস্পষ্ট দেখায়।
কিভাবে ব্রাউজার একটি ওয়েবসাইটের ফন্ট শো করে?
সাধারনত কেউ যখন একটি ব্লগ বা ওয়েবসাইটে ভিজিট করে তখন ব্রাউজার প্রথমে তার নিজের সিস্টেমের অভ্যন্তরে থাকা ফন্ট হতে ব্লগের কাঙ্খিত ফন্টটি খোঁজে থাকে। ব্রাউজার তার নিজের অভ্যন্তরে না পেলে কম্পিউটার বা ফোনের অপারেটিং সিস্টেমের ভীতর কাঙ্খিত ফন্টটি খোঁজে। এ ক্ষেত্রে ব্রাউজার তার নিজের কিংবা কম্পিউটার এর অপারেটিং সিস্টেমের যেকোন একটি জায়গাতে ব্লগে ব্যবহৃত ফন্টটি পেয়ে গেলে ঐ লোকেশন থেকে ফন্টটি লোড নেয়। এতেকরে সেই ব্লগের ফন্টটি ঝকঝকে ও পরিষ্কার দেখা যায়। অন্যদিকে ব্রাউজার তার নিজের এবং কম্পিউটারের অপারেটিং সিস্টেমের কোথাও নির্ধারিত ফন্টটি না পেলে ব্রাউজারে সেট করা ফন্টটি লোড করে নেয়। যার ফলে ব্লগের লেখাগুলো এলোমেলো ও অস্পস্ট দেখায়।
কেন Custom Web Font ব্যবহার করবেন?
একটি ব্রাউজার কিভাবে ব্লগের ফন্ট লোড নেয় সেই বিষয়ে এখন আপনার ধারনা ক্লিয়ার হয়েছে। কেন একটি ব্লগে Custom Web Font ব্যবহার করবেন এখন আমি সেই বিষয়ে আপনাদের পরিষ্কার ধারনা দেওয়ার চেষ্টা করব।
ধরুন আপনি বাংলা ভাষায় ব্লগিং করেন। এ ক্ষেত্রে আপনার ব্লগের সব জায়গাতে ডিফল্ট ফন্ট হিসেবে SolaimanLipi ব্যবহার করছেন। আপনি অবশ্যই জানেন যে, বাংলা ফন্ট কোন ধরনের ব্রাউজার বা অপারেটিং সিস্টেমে নরমালি ইনস্টল থাকে না। সাধারণত এগুলো কম্পিউটারের উইন্ডোজ বা অপারেটিং সিস্টেম সেটআপ করা পর ইনস্টল করা হয়। তখন কেউ তার কম্পিউটারে এই বাংলা ফন্টগুলো ইনস্টল করলে সহজে আপনার ব্লগের ফন্ট পরিষ্কার দেখতে পাবে। তবে আপনি এটা আশা করে বসে থাকলে হবে না। কারণ অনেকে এই ফন্টগুলো সম্পর্কে জানে না এবং চিনে না বিধায় কখনো কম্পিউটারে ইনস্টল করে না। এ জন্য আপনি সেই আশা ছেড়ে দিয়ে আপনার ব্লগের ফন্টটি ঝকঝকে ও পরিষ্কারভাবে শো করানোর জন্য SolaimanLipi Web Font ব্যবহার করতে হবে। Web Font ব্যবহার করার ফলে কম্পিউটারে ফন্টটি ইনস্টল না থাকা সত্বেও ব্লগের কনটেন্ট পরিষ্কার দেখা যাবে। অর্থাৎ ব্রাউজার তখন ফন্টটি অপারেটিং সিস্টেমের ভীতরে না খোঁজে সরাসরি অনলাইন হতে শো করাবে।
কোথায় Custom Web Font পাওয়া যাবে?
অনলাইনের বিভিন্ন প্লাটফর্মে Custom Web Font পাওয়া যায়। বিশেষকরে Google Font সব Web Font এর চেয়ে জনপ্রিয়তার শীর্ষে অবস্থান করছে। তাছাড়া আপনি নিজেস্ব সার্ভারে Web Font Kit আপলোড করেও Custom Web Font ব্যবহার করতে পারেন। আমি নিম্নোক্ত ৩ টি উপায়ে ব্লগে কাষ্টম ফন্ট ব্যবহারে নিয়ম দেখাব।
- Google Web Font.
- থার্ড পার্টি সাইট হতে (বাংলা ফন্ট)।
- নিজেস্ব হোস্টিং সার্ভারে ফন্ট আপলোড করে।
১। গুগল Web Fonts
Google Font ফ্রি ওয়েব ফন্ট এর একটি জপ্রিয় মার্কেট। বর্তমানে প্রায় ৯১৫ টির বেশী ফ্রি ওয়েব ফন্ট রয়েছে। এখানে বিভিন্ন ভাষার নরমাল ফন্ট সহ অনেক স্টাইলিশ ফন্ট পাওয়া যায়। তাছাড়া এটি গুগল এর নিজেস্ব সার্ভারে আপলোড থাকার কারনে ব্লগের লোড টাইমের উপর কোন ধরনের প্রভাব ফেলে না।
- প্রথমে এই লিংকে ক্লিক করুন।
- উপরের লিংকে ক্লিক করা পর গুগল এর অনেক ফন্ট দেখতে পাবেন।
- এখন আপনার কাঙ্খিত বা পছন্দের ফন্টটি নির্বাচন করতে হবে। পছন্দের ফন্ট নির্বানের জন্য উপরের চিত্রের ন্যায় কাঙ্খিত ফন্টটির প্লাস আইকনে ক্লিক করতে হবে। প্লাস আইকনে ক্লিক করার পর ব্রাউজারের নিচের অংশে নিম্নের চিত্রটি দেখতে পাবেন।
- উপরের চিত্রের মিনিমাইজ করা আইকনে ক্লিক করা মাত্র নিচের চিত্রের ন্যায় শো করবে।
- উপরের চিত্রের ১ নং তীর চিন্হের স্টাইল সীটটি আপনার ব্লগের থিমস এর <head> ট্যাগের নিচে অথবা </head> এর উপরে যুক্ত করে Theme Save করতে হবে।
- তার চিত্রের ২ নং তীর চিহ্নের কোডটি আপনার ব্লগের কনটেন্ট এর প্রয়োজনীয় জায়গাতে সেট করতে হবে। এতটুকো করলে গুগল ফন্ট ব্যবহারের কাজ শেষ হয়ে যাবে।
২। থার্ড পার্টি সাইট হতে বাংলা ফন্ট ব্যবহারঃ
আপনি যদি বাংলা ভাষায় ব্লগিং করে থাকেন এবং আপনার ব্লগের কনটেন্ট বাংলা হয়ে থাকলে ব্লগে অবশ্যই বাংলা Custom Web Font ব্যবহার করতে হবে। কারন আপনি জানেন যে, বাংলা ফন্ট ডিফল্টভাবে ব্রাউজার ও কম্পিউটারে ইনস্টল থাকে না। তাছাড়া বাংলা ব্লগে যে সমস্ত ফন্ট ব্যবহার করা হয়ে থাকে সেগুলো গুগল ফন্টে পাওয়া যায় না। এ ক্ষেত্রে বাংলা আর্টিকেল পরিষ্কারভাবে শো করানোর জন্য নিজস্ব হোস্টিং সার্ভারে বাংলা ফন্ট আপলোড করে ব্যবহার করতে হয়। আপনার কোন হোস্টিং স্টোরেজ না থাকলে Maateen এর বাংলা ফন্ট ব্যবহার করতে পারেন। তারা বাংলা ওয়েব ফন্টের প্রায় সকল জনপ্রিয় ফন্ট ফ্রিতে ব্যবহার করার সুযোগ দিচ্ছে।
- প্রথমে এই লিংকে ক্লিক করুন।
- Maateen এর ওয়বসাইটের বাম পাশে সকল বাংলা ফন্ট দেখতে পাবেন।
- এখানে আপনি যে ফন্টটি ব্যবহার করতে চান সেটিতে ক্লিক করতে হবে। আপনা পছন্দের ফন্টে ক্লিক করার পর ডান পাশে নিচের সিএসএস স্টাইল সীটটি দেখতে পাবেন।
<link href='https://fonts.maateen.me/solaiman-lipi/font.css' rel='stylesheet'/>
- পূর্বের ন্যায় এখানেও ব্লগের থিমস এর <head> ট্যাগের নিচে অথবা </head> এর উপরে লাইনটি যুক্ত করে Theme Save করতে হবে।
font-family: 'SolaimanLipi', sans-serif;
- এখানে আপনার ব্লগের প্রয়োজনীয় স্থানে Font Family যুক্ত করতে হবে।
৩। নিজের হোস্টিং সার্ভারে আপলোড করে ফন্ট ব্যবহারঃ
প্রথমে আপনার কাঙ্খিত ফন্টটি ডাউনলোড করে নিতে হবে। তবে আপনার কোন ব্যক্তিগত ফন্ট থাকলে ডাউনলোড করার কোন প্রয়োজন হবে না। আপনার ফন্টটি প্রথমেই Web Font Kit এ কনভার্ট করে নিতে হবে। একটি ফন্টকে Web Font Kit এ কনভার্ট করার জন্য আমরা অনলাইনের সহায়তা নেব। আমি আপনাদের দেখাব Font Squirrel এর মাধ্যমে কিভাবে ফন্ট কনভার্ট করবেন? অনলাইনে আরো অনেক ওয়েবসাইট রয়েছে। তাদের মধ্যে Font Squirrel হচ্ছে সবচাইতে জনপ্রিয়। আপনি চাইলে অন্য কোনটির মাধ্যমেও করতে পারেন।
- প্রথমে এই লিংক হতে Font Squirrel এর অফিসিয়ার ওয়েবসাইটে ভিজিট করুন।
- উপরের চিত্র হতে Upload Font এ ক্লিক করে আপনার পছন্দের ফন্টটি আপলোড করুন।
- তারপর ২ নং তীর চিহ্নের Expert অপশন সিলেক্ট করলে নিচের অপশনগুলো দেখতে পাবেন।
- এরপর ৩ নং অশের Font Formats গুলি চিত্রের ন্যায় সিলেক্ট করুন।
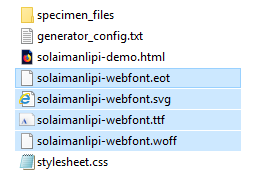
- এখানে সবার নিচের দিকের Agreements এ ঠিক চিহ্নি দেওয়ার পর Download Your Kit অপশন শো করবে। সবশেষে Download Your Kit বাটনে ক্লিক করলে আপনার ফন্টের Custom Web Font Kit ডাউনলোড হবে। ডাউনলোডকৃত জিপ ফোল্ডারের ভীতরে নিচের ফাইলগুলি দেখতে পাবেন।
- উপরের সবগুলির ফাইল হতে সিলেক্ট করা eot, svg, ttf ও woff ফরমেটের ফাইলগুলি আপনার কাঙ্খিত হোস্টিং সার্ভারে আপলোড করতে হবে।
- তারপর উপরের চিত্রের সবার নিচের Stylesheet.css ফাইলটি অপেন করলে নিচের কোডগুলো দেখতে পাবেন।
/* Generated by Font Squirrel (http://www.fontsquirrel.com) on March 21, 2019 */
@font-face {
font-family: 'fontname';
src: url('font-name.eot');
src: url('font-name.eot?#iefix') format('embedded-opentype'),
url('font-name.woff') format('woff'),
url('font-name.ttf') format('truetype'),
url('font-name.svg#fontname') format('svg');
font-weight: normal;
font-style: normal;
}
- এখন আপনার হোস্টিং সার্ভারে আপলোডকৃত eot, svg, ttf ও woff ফাইলগুলির লিংক উপরের কোডের পাঁচটি জায়গাতে বসাতে হবে।
- পিংক কালারের fontname এর স্থলে আপনার কাঙ্খিত ফন্টটির নাম বসিয়ে দিতে হবে।
- সবশেষে উপরের কোডগুলোতে লিংক যুক্ত করার পর কোডগুলো আপনার ব্লগার থীমস এর ]]></b:skin> ট্যাগের উপরে যুক্ত করে সেভ করতে হবে।
- তারপর পূর্বের ন্যায় আপনার ব্লগের প্রয়োজনীয় স্থানে font-family টি যুক্ত করতে হবে।










Comments
Post a Comment